Implementing a button’sfunctionality on a website using the getElementById method under HTML
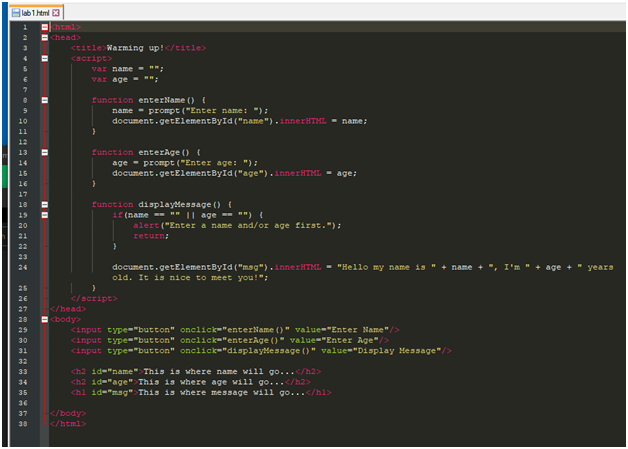
Lab 1 (25 points)
Implement each button’s functionality (use getElementById):
1. “Enter Name” -> User should enter his/her name.
2. “Enter Age” -> User should enter his/her age.
3. “Display Message” -> Hello my name is __, I'm __ years old. It is nice to meet you!
Solution

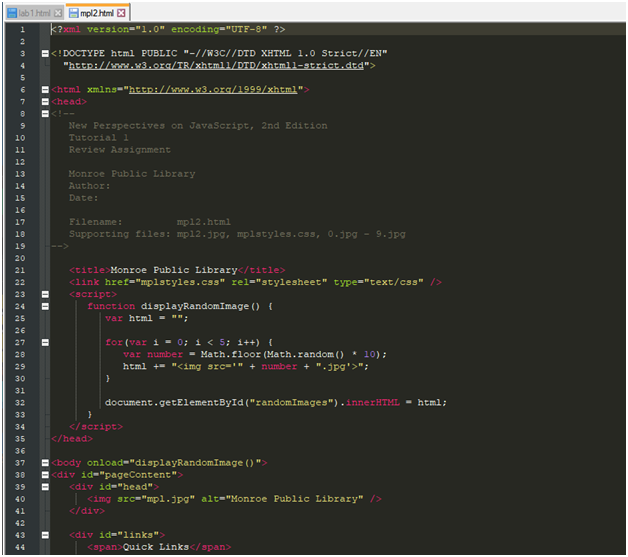
Writing A Script To Display Random Images On A Website
Lab 2 (25 points)
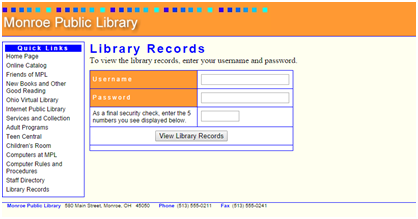
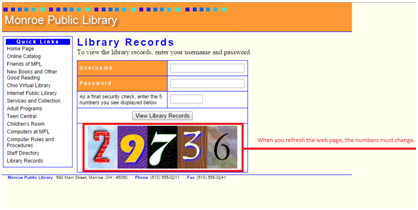
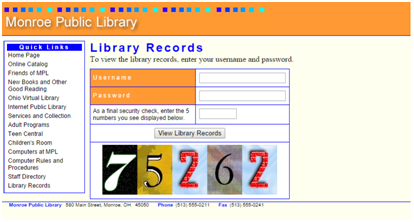
Write a script to display random images every time you click the browser's refresh button.
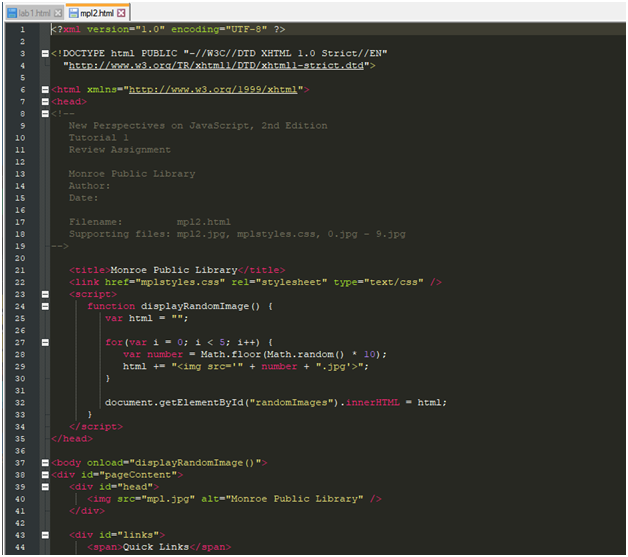
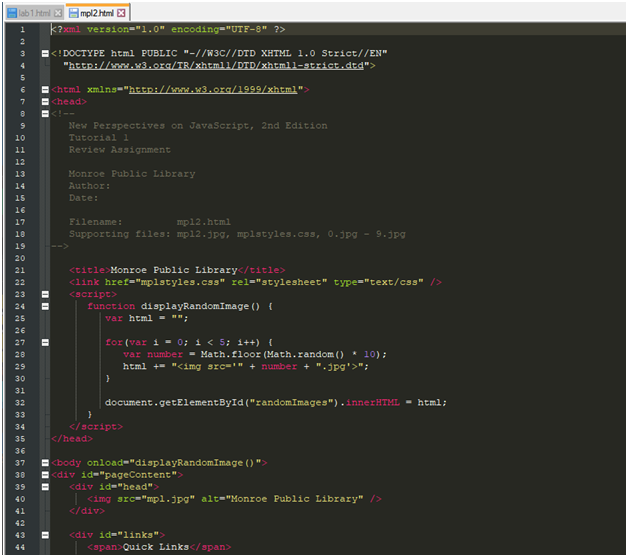
The following is an image of the mpl2.html file…

When you complete the lab, you must see the following:


Solution
Website url: file:///C:/Users/WADIAL~1/AppData/Local/Temp/Rar$EXa5288.42254/lab%202/mpl2.html

Creating A Web Page And Implementing Buttons Using If And Switch Statement
Lab 3 (25 points)
Create a web page that displays (either an alert box or add html tags to use getElementById) the cost of a movie ticket for a customer. The user should be prompted for the age of the customer. The output should be a message telling the user what the customer's ticket will cost, based on the following criteria:
- Under age 5 the entry is free
- Between ages 5 and 12 (inclusive) a child's ticket costs $5.00
- Older than 12 an adult ticket costs $9.00
You have to implement each button by using an if and switch statement.
Solution

Using While, Do While and For Loop To Create A Web Page That Reverses Strings For Users
Lab 4 (25 points)
Create a web page that allows the user to reverse a string. For Example, if the user types Mirror Image, after the button is clicked, the text will say egamIrorriM.
You have to implement each button by using a while, do while and for loop.
Solution